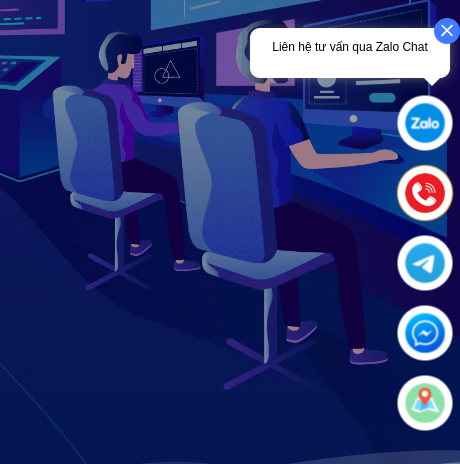
Plugin Super Contact Button
139.000₫ – 239.000₫
Yêu cầu Plugin VNP Core

Phiên Bản Mới Nhất
Liên tục cập nhật

Mức Giá Phù Hợp
Tiết kiệm 10 lần so với thuê đội ngũ Code

Bảo mật
Không chứa mã độc, Code sạch, chuẩn

Tải Xuống
Không phải chờ đợi, tải ngay sau khi mua hàng qua Email, hoặc trong mục đơn hàng đã mua

An Toàn & Uy Tín
Thanh toán chuyển khoản từ ngân hàng của bạn, bảo mật tuyệt đối

Hỗ Trợ Kỹ Thuật
Khi tải và cài đặt sản phẩm, giải đáp thắc mắc